728x90
반응형
개요
마음에 드는 jekyll theme의 github에서 fork를 떠 오거나
파일들을 다운로드하여 customizing을 할 때 local에서는 잘 적용이 되는데
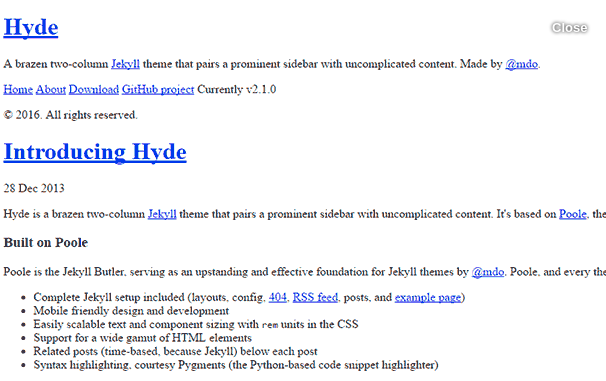
아래 그림처럼 서버에서는 적용이 안된 모습을 간혹 가다 볼 수 있다.
수많은 구글링(삽질) 끝에 찾은 해결법에 대해 포스팅하고자 한다.

해결
_config.yml 파일의 url이나 baseurl부분을 내 github과 연결된 repo주소 혹은 블로그 주소로 변환

해결법은 의외로 간단했는데
구글링을 통해 찾은 이유는 다음처럼 요약된다.
(정확한 해석이 아님을 주의...)
- 보통 fork를 떠 오는 경우 baseurl 이 원본 github repo 주소로 되어있다.
ex) user.github.io/테마 원본 저장소
- 문제는 css, js, img 파일 같은 resource들은 baseurl에 있는걸 rendering 하는데
- fork를 뜨면 baseurl이 테마 원본 저장소가 아닌 내 github주소로 바뀌기 때문에
- 없는 파일로 인식하고 계속 오류가 나게 된다.
참조한 사이트에선 baseurl을 바꾸라고 했으나 url만 바꿔도 무방한 듯싶다.
Reference
Stylesheets not working for Jekyll theme Freelancer bootstrap
728x90
반응형
'프로그래밍 > ETC' 카테고리의 다른 글
| [Intellij IDEA] - Invalidate Caches / Restart (0) | 2020.02.24 |
|---|---|
| [Intellij IDEA] - 빌드 에러 Error running 'Unnamed': Command line is too long. Shorten command line for Unnamed or also for Spring Boot default configuration. (0) | 2020.02.21 |
| 다시 읽고 싶은 개발 관련 포스팅(지속 업데이트) (0) | 2020.02.17 |
| git commit 날짜 바꾸기 (0) | 2020.02.12 |
| Atom 터미널 패키지 설치 (0) | 2020.02.11 |


